WordPress博客网站如何免插件实现代码高亮效果
好多朋友问我博客用的啥代码高亮插件,我一直用《WP-Syntax》,但它样式一般,不太推荐。下面分享个不用安装 WordPress 插件就能实现代码高亮的办法,不过还是得用一个 js 插件 highlight.js 。引入 highlight.js ,一般是在你主题文件的 header.php 文件里,在头部引入 highlight.js 和 css 样式,复制下面代码添加:
<link rel="stylesheet" href="https://libs.bsdev.cn/highlight.js/9.8.0/styles/github.css" rel="external nofollow" target = "_blank" > <script src = "https://libs.bsdev.cn/highlight.js/9.8.0/highlight.pack.js"></script> <script>hljs.initHighlightingOnLoad();</script>
添加快捷按钮:其实只做第一步,正常情况下在发布 WordPress 文章时,切换到文本模式,插入下面代码就能实现高亮:
<pre><code class="html"> 这里插入代码... </code></pre>
但每次都打 pre 标签太麻烦,我们可以参考《用代码增强 WordPress 编辑器》这篇文章,快速键入指定标签。把下面代码添加到主题目录的 functions.php 文件里:
//HTML文本增强
add_action('after_wp_tiny_mce', 'bolo_after_wp_tiny_mce');
function bolo_after_wp_tiny_mce($mce_settings) {
?>
<script type="text/javascript">
QTags.addButton( 'gl', '代码高亮', "\n<pre><code class=\"html\">\n\n", "</code></pre>" );
function bolo_QTnextpage_arg1() { }
</script>
<?php
}
//HTML文本增强结束
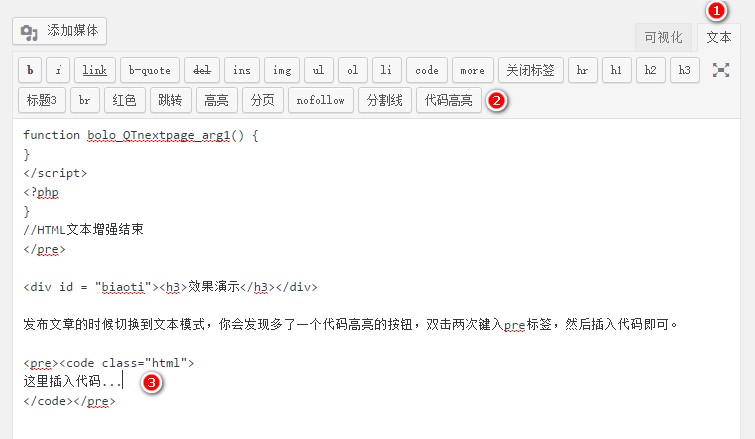
效果演示:发布文章切换到文本模式,会发现多了个代码高亮按钮,双击两次键入 pre 标签,再插入代码就行。默认是 HTML 代码,<code class="html">代码语言要按实际情况改。比如这段 nginx 代码:插入后的效果就是这样。

代码高亮的按钮
server {
listen 80;
server_name tool.xiaoz.me;
access_log /data/wwwlogs/tool.xiaoz.me_nginx.log combined;
index index.html index.htm index.php;
include /usr/local/nginx/conf/rewrite/none.conf;
root /data/wwwroot/xiaoz.me/tool;
location ~ [^/]\.php(/|$) {
#fastcgi_pass remote_php_ip:9000;
fastcgi_pass unix:/dev/shm/php-cgi.sock;
fastcgi_index index.php;
include fastcgi.conf;
}
location ~ .*\.(gif|jpg|jpeg|png|bmp|swf|flv|ico)$ {
expires 30d;
access_log off;
}
location ~ .*\.(js|css)?$ {
expires 7d;
access_log off;
}
}

 SEO普拉丝
SEO普拉丝